Most popular searches
- Home
- About
- Services
- Our approach
- Blog
- Support
- Tell us about your project

Last week we released our first official free WordPress Plugin: WordPress Contact Forms by Cimatti. We have been using WordPress in one way or another since 2005, and although we have been the brain behind some very popular plugins like Cimy User Extra Fields and Cimy Navigator, this plugin is our way to give something of value to the WordPress Community.
WordPress Contact Forms is the result of years of experience building and developing business websites of all sorts, focused on collecting as many first time contacts and leads as possible, but also used for creating customer request forms, careers forms, event forms, and sales team forms. It is also ideal for multiple language sites. If your website needs to handle serveral kinds of forms then our plugin is certainly an excellent choice.
Once you have downloaded and installed the plugin you can start making forms and putting them online in a flash, but we recommend you start learning the plugin looking at the Settings Page. There you will be able to decide certain default values that will be used for all your forms:
In each form you create you will also be able to override each of these values as you wish.
The most important part to web forms is not in the forms at all. It is the messages that are generated every time a form is submitted. The first row of general settings is dedicated to what happens on the screen once a form has been submitted.
Contact Forms has its own suggested on-screen success message:
Thank you {first_name} {last_name},
We have received your contact request. Check your inbox for the confirmation message.
Can’t find the email?
It doesn’t happen often but your mailbox could apply strict spam rules that block our email from reaching your inbox. Try checking your spam folder.
Also check that the email you entered in the form ({email}) is correct. If it is not exact you can submit the form again.
For other possible problems you may have encountered do not hesitate to contact us
The built-in simplified WordPress editors let you change the message your user will see upon completing a form. Contact Forms has a token system for including form information in the messages as well. For example you can use the {first_name} {last_name} tokens to refer to the person who filled in the form, and the {email} token can help to verify if the user filled in the email field correctly even after the form has been submitted.
It also has a suggested on-screen error message:
Oops! Something went wrong.
Internet is an awfully complex place and even though we take every precaution to make sure things run smoothly every once in a while things can go wrong that are not under our control.
Please try filling in the form again.
For other possible problems you may have encountered do not hesitate to contact us.
If for some reason a form is not sent, this detailed on-screen error message can give the right answer to the user to help him solve the problem correctly.
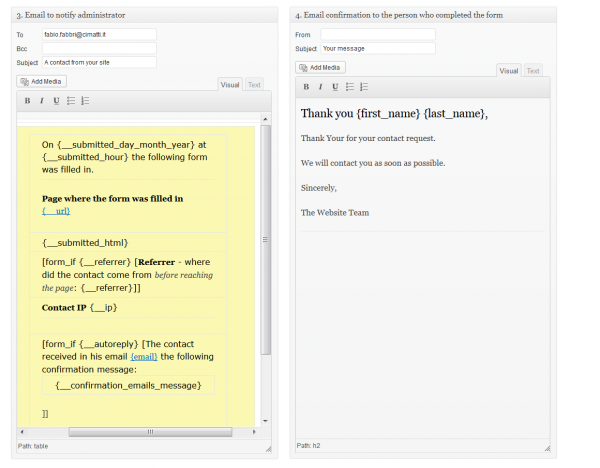
The second row of settings is dedicated to the email message that will notifiy the administrator and the person who filled in the form. Each form can have its own administrator, and blind carbon copies can be sent to others who need to be informed that a form has been submitted. This feature is useful for those times when an administrator is absent but needs to make sure that users get their answers as quickly as possible.

Email notifications can be set for both the user who filled in the form and for the site administrator
Use tokens to give additional information to the administrator:
Tokens are important time savers because they give you the information you need as soon as a form is submitted in your email. No need to login to WordPress or to Analytics to see where the contact came from. Tokens can be used in all email messages, online messages. You can also use them in ” To” “Bcc” and “From” fields.
Additional conditional tags, similar to shortcodes can differentiate the message as well.
An example of conditional tags usage:
On {__submitted_day_month_year} at {__submitted_hour} the following form was filled in.
Page where the form was filled in
{__url}
{__submitted_html}
[form_if {__referrer} [Referrer – where did the contact come from before reaching the page: {__referrer}]]
Contact IP {__ip}
[form_if {__autoreply} [The contact received in his email {email} the following confirmation message:
{__confirmation_emails_message}
]]
And remember that all these message settings can all be changed within each form.
After the settings page look at the “Fields” page. Here you can find a list of ready to use fields:
First Name, Last Name and others…
It is also where you can add your own fields choosing from the following 17 types:
When you add a new field the plugin gives you the possibility to use the field slug as a token in all Messages.
One important note. Don’t duplicate a field just because you need a different label. For example if you need the same form in several languages simply duplicate the original form and change the labels and messages in the duplicate. The less fields you use the easier it will be to order submitted contact form information.
Click the “Add New” link in the Plugins menu. Once you’ve given a name to your form, you can drag fields from the left panel to the sidebar on the right to activate them. Upon dropping a field you can decide the following:
In case you change your mind drag fields back to the left panel to deactivate them.
Before you preview a form make sure to save it. The Preview/Test tab lets you see what the form will look like. If your site’s css has form styles built in it should use those styles that have already been defined. Send the form from here to see if everything is working fine, including email messages.
When your forms are on line the dashboard lets you see in an instant how the forms on your website are behaving.
The Submissions Page is made to handle large quantities of submitted forms. If your forms have lots of fields, the screen options tab lets you reduce screen clutter. Choose to see only the columns that are useful to you. Use the Page and Form drop-down to filters to see how single pages or forms are behaving, or use the search box on the right. You can export the entire submissions or the filtered results. a handy feature if you need to prepare reports, or import forms into other applications.
Now it’s up to you. WordPress Contact Forms by Cimatti is a business-strength form creator that can handle all kinds of contact forms. Its look and feel is totally WordPress but don’t be fooled by its simple in appearance. It has tons of features and more are on the way
Download the plugin from here >